آشنایی کامل با ابزار طراحی سایت فریمر (Framer)
4دقیقه
آشنایی کامل با ابزار طراحی سایت فریمر (Framer)
مقدمه
طراحی وبسایتها و اپلیکیشنها به طور مداوم در حال تکامل است و ابزارهای طراحی نقش مهمی در این توسعه دارند. یکی از ابزارهای پیشرفته که در سالهای اخیر توجه بسیاری از طراحان را به خود جلب کرده است، فریمر (Framer) است. این ابزار محیطی را فراهم میآورد که طراحی و پروتوتایپینگ به صورت یکپارچه و کاربرپسند انجام شود.
ابزار طراحی سایت فریمر یک ابزار قدرتمند طراحی است که با شما با استفاده از آن میتوانید نمونههای اولیه (Prototype) باکیفیت و تعاملی برای اپلیکیشنهای موبایل و وب طراحی کنید. این ابزار فقط به ماکاپهای (Mockup) استاتیک محدود نمیشود و امکان خلق یک تجربه کاربری را نیز در اختیار طراحان قرار میدهد. در حقیقت، شما میتوانید با این ابزار تجربه کاربری زندهتری ساخته و ویژگیهایی نظیر تعامل، اعتبارسنجی و تکرار را در طول روند طراحی تقویت کنید. اگر به دنبال یک ابزار طراحی سایت قدرتمند هستید، فریمر قطعاً باید جزو گزینههایتان باشد. در این مقاله، سعی کردهایم به صورت عامیانه و از نظر آکادمیک ابزار فریمر را بررسی کنیم.

ابزار طراحی سایت فریمر
فریمر چیست؟
فریمر یک ابزار طراحی و پروتوتایپینگ است که به کاربران امکان میدهد طرحهای تعاملی و انیمیشنهای پیچیده را با سهولت بیشتری ایجاد کنند. یکی از نقاط قوت اصلی این ابزار، قابلیتهای بصری آن است که کار را برای طراحان سادهتر کرده و امکان مشاهده نتایج طراحی به صورت زنده را فراهم میکند.
ویژگیهای کلیدی فریمر
-
رابط کاربری ساده و قدرتمند
فریمر دارای رابط کاربری ساده و کاربرپسندی است که تجربه کاربری فوقالعادهای را ارائه میدهد. این رابط به کاربران اجازه میدهد تا بدون نیاز به دانش تخصصی، به راحتی عناصر مختلف را به طرح خود اضافه کنند.
-
قابلیت پروتوتایپینگ
یکی از مهمترین ویژگیهای فریمر، توانایی ساخت پروتوتایپهای تعاملی است. این قابلیت به طراحان امکان میدهد رفتار عناصر مختلف را شبیهسازی کرده و تجربه کاربری را قبل از پیادهسازی نهایی بررسی کنند.

انیمیشن و تعاملات پیشرفته
فریمر امکان ایجاد انیمیشنهای پیشرفته و تعاملات پویا را فراهم میکند. این ابزار به کاربران اجازه میدهد تا تغییرات کوچک مانند حرکت موس یا کلیک را به طور دقیق شبیهسازی کنند که برای بهبود تجربه کاربری عالی است.
-
ادغام با ابزارهای دیگر
این ابزار به خوبی با نرمافزارهای طراحی دیگر، مانند فاینال کات پرو و اسکچ، ادغام میشود. همچنین امکان وارد کردن عناصر از فتوشاپ و سایر نرمافزارهای طراحی گرافیکی وجود دارد.
در ادامه نگاهی به برخی از قابلیتهای کلیدی این ابزار میاندازیم.
- رابط کاربری بصری: فریمر یک رابط کاربری یوزر فرندلی به کاربران ارائه میدهد و طراحانی که سابقه کار با ابزارهای معروف در این حوزه را داشته باشند بسیار آشنا به نظر میرسد. چیدمان تمیز منوها و عملکرد واضح هر بخش، پیمایش و مسیر کاربر و در نهایت فرآیند طراحی را سادهتر میکند.
- طراحی مبتنی بر کامپوننت: رویکرد طراحی در ابزار فریمر، کامپوننت محور است. این ویژگی، این امکان را در اختیار شما قرار میدهد تا عناصر طراحی با قابلیت استفاده مجدد ایجاد کنید. این ویژگی باعث میشود که چرخه تکرار طراحی از بین برود و در نتیجه شما از لحاظ زمانی جلو خواهید افتاد.
- طراحی و نمونهسازی زنده: ابزار طراحی سایت فریمر، این امکان را به شما میدهد تا به طراحی خود روح و جان ببخشید. در حقیقت، شما با استفاده از این ابزار میتوانید پروتوتایپهای تعاملی بسازید که تقلیدی از ارتباطات کاربران در دنیای واقعی باشند و به تیم خود اجازه دهد تا برنامه را از نزدیک تجربه کنند. این موضوع باعث میشود که بازخورد ارزشمندی از طرف آنها دریافت کنید و اگر بخشی دچار مشکل است، سریع آن را برطرف نمایید.
- ترکیب با کدها: فریمر به طور یکپارچه با کدها ادغام میشود و به طراحان اجازه میدهد تا از بخشی از کدها و کتابخانهها در طراجی اولیه خود استفاده کنند. در حقیقت، با فریمر شکاف بین بخش طراحی و توسعه (UI و UX) را پر میکند تا فرآیند انتقال بهراحتی و با سرعت بیشتری انجام بپذیرد.
چگونه میتوان با فریمر شروع به کار کرد؟
ثبتنام و نصب
برای شروع کار با فریمر، ابتدا باید در وبسایت این ابزار ثبتنام کنید. پس از ثبتنام میتوانید نرمافزار را دانلود و نصب کنید. فریمر برای سیستمعاملهای مختلف از جمله مک و ویندوز در دسترس است.

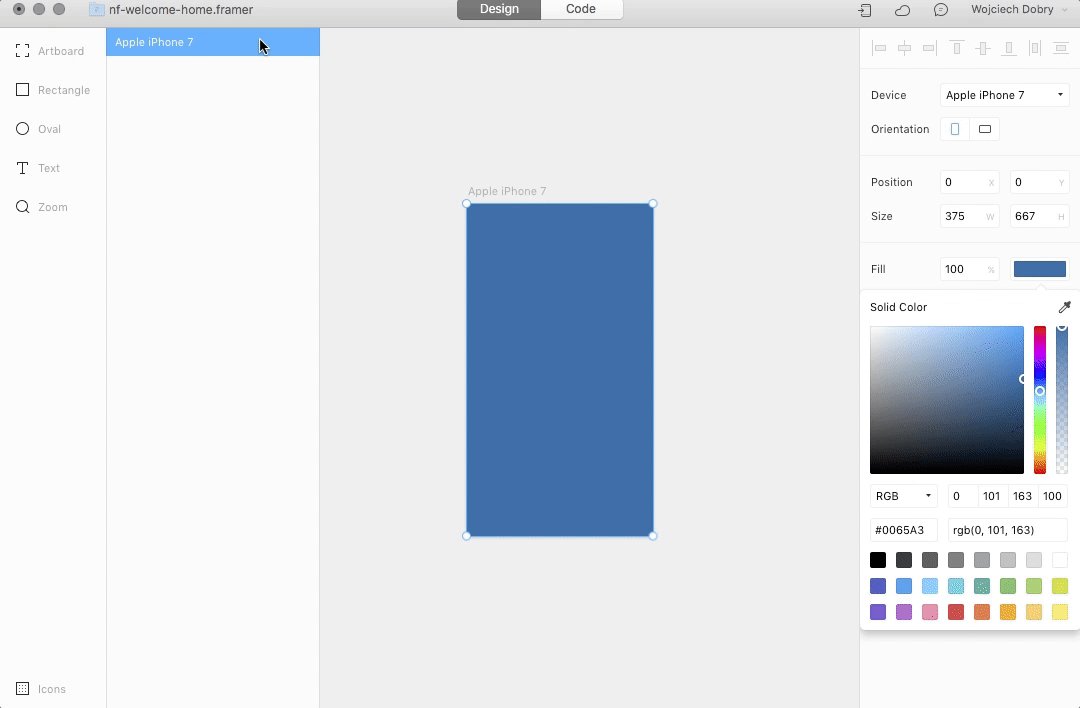
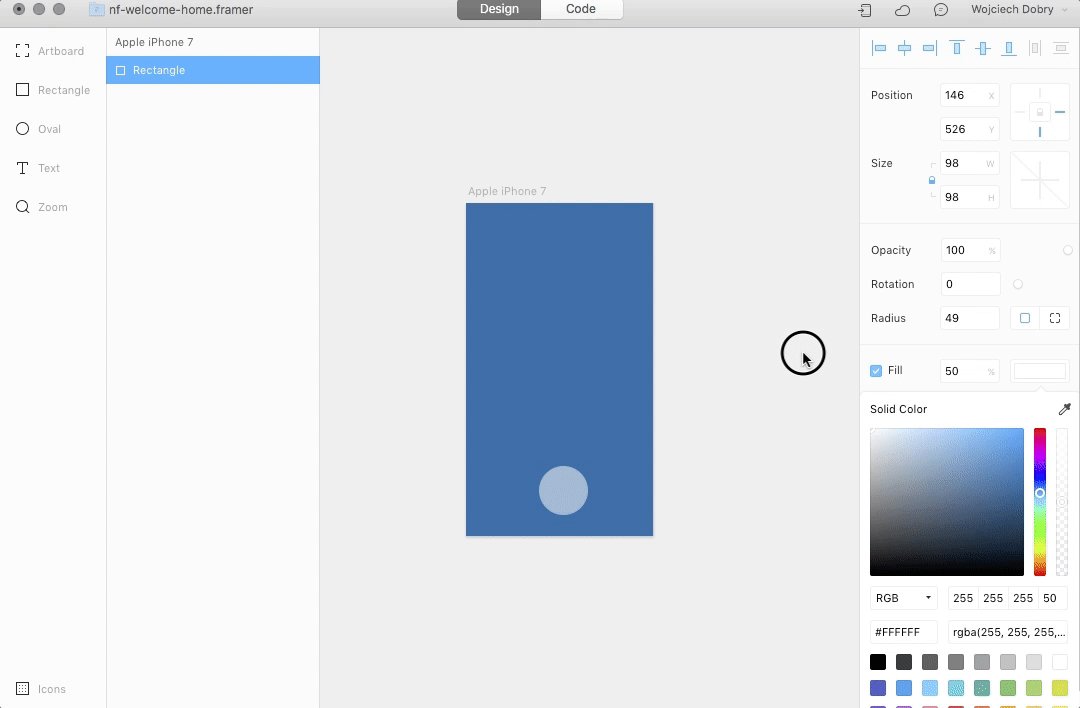
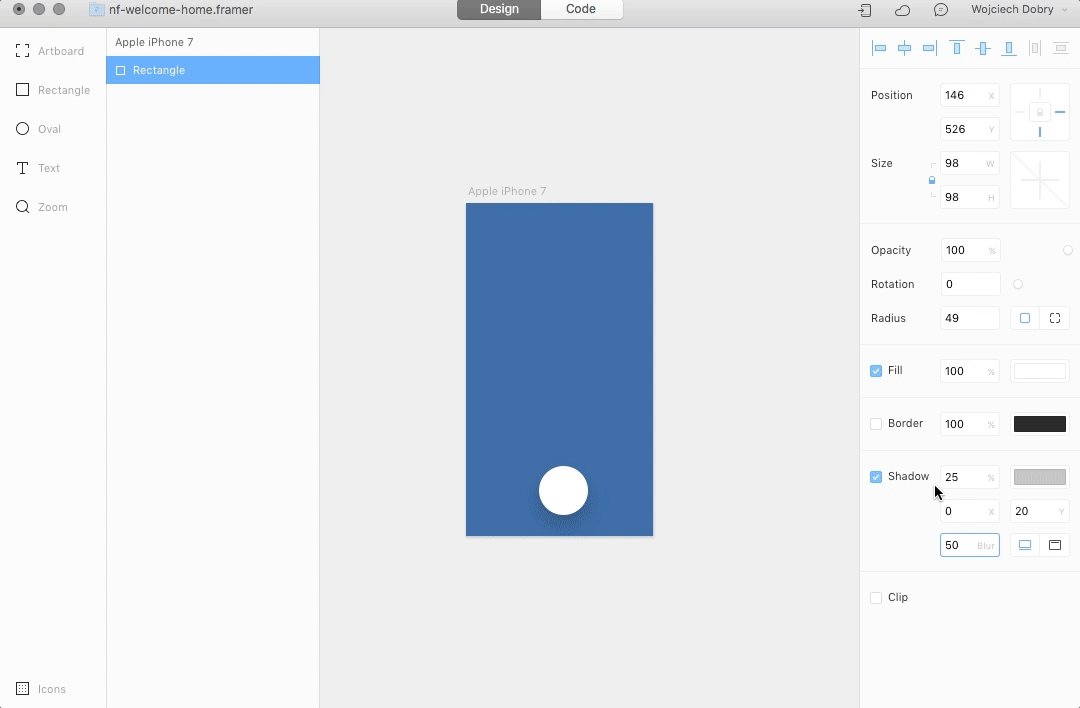
محیط کاری
پس از نصب، با محیط کاری بسیار قابل فهم و سادهای مواجه خواهید شد. در این محیط میتوانید با کشیدن و رها کردن عناصر مختلف، پروتوتایپهای خود را بسازید.
آموزشها و منابع
فریمر نیز مانند بسیاری از ابزارهای دیگر، منابع آموزشی گستردهای دارد. شما میتوانید از طریق سایت رسمی یا کانالهای مختلف آموزشهای رایگان و پولی را برای بالا بردن مهارت خود دنبال کنید.
ابزار طراحی سایت فریمر چیست؟
فریمر یکی از بهترین ابزارها و برنامههای تعاملی برای طراحی وبسایت است که بر اساس فریمورک React.js توسعه داده شده است. فریمر به شما این امکان را میدهد تا وبسایت را به صورت مستقیم بر روی هاست رایگان Framer آپلود کنید. این ابزار قابلیتهای قابل توجهی دارد که نیازهای مختلف طراحان را برطرف میکند.
ابزار طراحی سایت فریمر، این امکان را در اختیار شما قرار میدهد تا نمونههای اولیه تعاملی بسازید. این نمونهها خیلی فراتر از ماکآپهای ایستا هستند و مزایای بسیار زیادی را برای شما به ارمغان میآورند.
در مقاله های بعدی نحوه استفاده از قابلیتهای فریمر برای ساخت نمونههای اولیه تعاملی را با یکدیگر مورد بررسی قرار خواهیم داد.