رابط کاربری در مقایسه با تجربه کاربری
رابط کاربری در مقایسه با تجربه کاربری
تجربه کاربری بخشی از تجربه مشتری است و رابط کاربر بخشی از تجربه کاربری است. نمودار زیر رابطه بین این عناصر را نشان میدهد.

Ui یا رابط کاربر:
رابط کاربر نمایش بصری از محصول دیجیتال است مانند برنامههای کاربردی و وب سایتها. در حقیقت این رابط پیوندی است بین کاربر و عملکرد محصول که کمک میکند تا از طریق مجموعهای از تعاملات بین انسان و ماشین به نتیجه مطلوبی دست پیدا کنیم.
شامل مجموعه ای از : متن ؛ اشکال ؛ گرافیک و...
در حقیقت این رابط ترکیبی از مشبک ؛ طرحبندی ؛ تایپوگرافی ؛ رنگها و انیمیشنها است.
رابط کاربری همه ی ان چیزی است که بیشتر با چشم می بینیم و تجربه میکنیم.
طراح رابط کاربر:
طراح رابط کاربر مسئول ساخت ظاهر نهایی یک محصول و حسی است که در ما ایجاد میکند. وظیفه این طراح این است که سبک منحصر به فردی برای یک محصول تعریف کند و آن را متناسب با بازار هدف تولید کند.

Ux یا تجربه کاربری :
تجربه کاربری توضیح میدهد که استفاده از محصول چقدر آسان است.هدف از تجربه کاربری این است که امکان شناخت محصول و استفاده از آن را برای بیشترین تعداد کاربران فراهم کنیم.
تجربه کاربری انواع مختلفی از پژوهشها را پوشش میدهد.
نظرسنجیها؛ آزمونهای A/B؛ گروههای تمرکز؛ مصاحبهها؛ کارگاههای آموزشی و...
طراح رابط کاربر : ایجاد شکل ظاهری و حس خوب
طراح تجربه کاربری : شرح نحوه کار محصول
نکته : رابط کاربر بخشی از تجربه کاربری است. 
CX یا تجربه مشتری :
CX فرایندی سطح بالاست که نه تنها طرز کار محصول را تعریف میکند بلکه نحوه کار کل شرکت را نیز توصیف میکند.
تجربه مشتری را میتوان با تعریف قوانینی روشن و منسجم برای کل برند؛ طراحی کرد. این قوانین در تمام تجربه کاربری و رابط کاربر اعمال میشوند. مثلاً به یکی از برنامههای معروف تناسب اندام میتوان اشاره کرد. میتوان پیام کسل کننده ی به تمرین ادامه دهید را با دکمه من خوش اندام هستم تغییر داد.
طراح محصول :
این اصطلاح بیشتر قابلیتهای تجربه کاربری را با رابط کاربر و پژوهشهای پایه ترکیب میکند و این امکان را میدهد که بتوانیم طیف وسیعی از مشکلات را حل کنیم. طراح محصول با انتخاب راهکار مناسب تولید و گزینش طرحهای نهایی رابط کاربر میتواند به هر دو فرایند کسب و کار کمک کند این فرد معمولاً کارآمدترین فرد در شرکت است که میتواند سایر اعضای تیم از جمله توسعه دهندگان را هدایت کند.
برخی افراد معتقدند که طراحی محصول باید نسخه دوم طراحی تجربه کاربری شناخته شود
+
+
طراحی محصول =
+
نکته: غالباً طراحان رابط کاربر و طراحان گرافیک یکسان تلقی میشوند اما به همین سادگیها هم نیست. طراح گرافیک عموماً با هنرمند بودن ارتباط دارد در حالی که طراحی رابطه کاربر هنری است که به مجموعهای از قواعد پایبند است. اگر بخواهیم طراحی بیش از حد هنری داشته باشیم ممکن است از چهارچوب مشخصات کارکردی خارج بشویم و محصولی تولید کنیم که استفاده از آن راحت نباشد. در نتیجه طراحی رابط کاربری قطعاً هنر نیست.
طراحی خوب:
نواورانه باشد : نوآوری مزیت خوبیست اما به اندازه کارآمدی ارزشمند نیست نباید از خلاقیت برای متفاوت بودن استفاده کرد مثلاً دکمههای مثلثی هرگز در آینده نزدیک جای دکمههای مستطیلی کلاسیک را نخواهند گرفت.
محصول را مفید کند : قابلیت استفاده پایه و اساس تجربه کاربر است. اگر بیش از حد از فونتهای تزیینی استفاده کنیم خوانایی رابط کاربر مخدوش میشود بنابراین از کارایی آن کم میشود.
زیبا باشد : زیباشناسی از هماهنگی درونی نشئت میگیرد که توسط خطوط راهنما تایپوگرافی فضای سفید صفحه و چیدمان کاملاً برنامهریزی شده فراهم میشود.
تاربخ انقضا نداشته باشد : اگر از خطوط راهنما و فضای سفید به خوبی استفاده کنیم حتی با تغییرات روند طراحی طرح ما همچنان ارزشمند خواهد بود. شاید با گذر زمان صویرگریها دیگر مثل روزهای اول زیبا به چشم نیایند اما در دقت و وضوح طراحی تغییری ایجاد نخواهد کرد.
محصول را قابل درک کند : رابط کاربر قابل درک ترکیبی از قابلیت فهم سلسله مراتب صحیح و محتوای مناسب است بیشتر این موارد حاصل به کارگیری صحیح خطوط راهنما طرحبندیها و دقت کلی است.
جلب توجه نکند : نقش رابط کاربر ارائه محتوا است اینکه ظاهر برنامه اینستاگرام چگونه به نظر میرسد اهمیت زیادی ندارد بلکه عکسها یا فیلمهایی که میتوان در آن مشاهده کرد اهمیت بیشتری دارند. نباید کارکرد را فدای شکل ظاهری کرد رابط کاربر هر چقدر هم که عالی باشد بعد از مدتی عادی میشود و دیگر به ظاهر آن توجه نخواهند کرد و فقط به فکر استفاده از آن خواهند بود.
صادقانه باشد : صداقت یا عدم وعدههای اضافی به ویژه در طرحهای پیچیده مانند نمودارها و گرافها به سادگی قابل تشخیص است. در حقیقت یک نمودار صاف و ساده سینوسی قابل درک تر از خطوط دندانه دار است.
به کوچک ترین جزيیات پرداخته شود : در یک طراحی دقیق به جزئیات عناصر کم اهمیت هم با دقت و توجه ویژه باید پرداخته شود. حتی صفحات مربوط به شرایط و ضوابط را نیز زیبا کنیم تا توجه کاربران جلب شود.
محیطی خودمانی و دوستانه داشته باشد : بیشتر رابطهای کاربری به نوعی بر محیط تاثیر میگذارند. البته این تاثیر به اندازه محصولات فیزیکی نخواهد بود اما باید مصرف انرژی سرور را در نظر بگیریم.
حتی الامکان ساده باشد : زیبایی در سادگیست قرار نیست رابطه کاربر چشمها را به خود خیره کند. رابط کاربر فقط اینجاست تا محتوا را به ما منتقل کند و قرار نیست از لحاظ بصری خیره کننده باشد .
ادراک :
مغز ما برای پردازش و سازماندهی آنچه که مشاهده میکنیم از مجموعهای از روشها و میانبرها استفاده میکند شناخت و درک این روشها یکی از گامهای اساسی برای موفقیت در طراحی رابط کاربر است. قوانین ادراک سازوکارهای شناختی هستند که ذهن ما از آنها برای اتصال و سازماندهی اطلاعات جزئی بهره میگیرد این قوانین دانش طراحی سطح بالایی هستند که ما ناآگاهانه هم از آنها استفاده میکنیم.اگر از قوانین ادراکی آگاه باشیم میتوانیم به سادگی در مورد انتخابهای خود توضیح دهیم و به ما کمک میکند تا از اشتباهات رایج در امان بمانیم.
در ادامه به بررسی این قوانین میپردازیم.
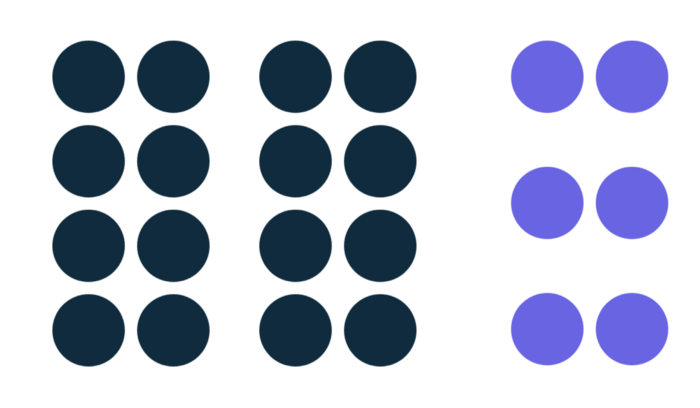
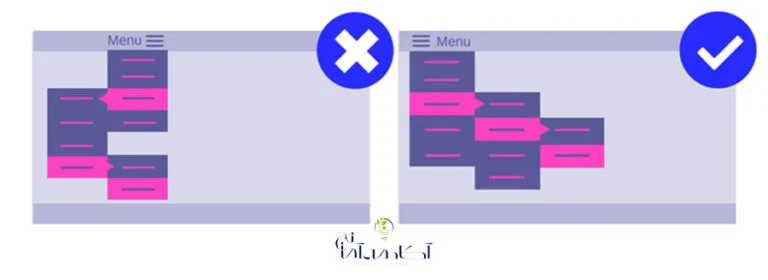
قانون مجاورت : اشیایی که در نزدیکی هم قرار گرفتهاند به طور خودکار به عنوان یک گروه شناخته میشوند.

از این قاعده میتوان برای گروهبندی اجزای مشابه با هم و سازماندهی طرح کلی استفاده کرد. این روش برای بخش پیمایش کارتها دکمهها؛ محتوا؛ و آیکونها به خوبی کار میکند. با استفاده از فضای خالی میتوانیم عناصر مختلف را از هم مجزا کنیم.

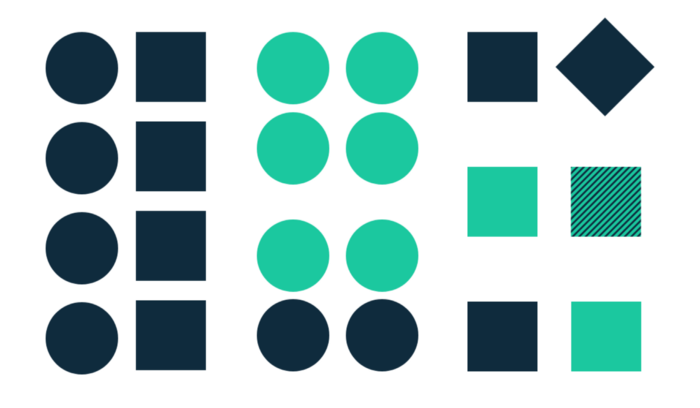
قانون تشابه : تمام اشیای بصری مشابه بخشی از یک گروه تلقی میشوند. مغز ما تمام عناصری را که از لحاظ بصری متفاوت است به عنوان اشیای مجزا در نظر میگیرد.

تمام ویژگیهای تعیین کننده مانند رنگ شکل اندازه بافت یا مکان در فضا برای این منظور در نظر گرفته میشوند. بعضی از این ویژگیها را خیلی سریع از بقیه پردازش میکنیم. برای تشخیص شباهت رنگ از همه قویتر و پس از آن اندازه و شکل مورد ارزیابی قرار میگیرند.

قانون بستار : مجموعهای از اشیا میتوانند به طور طبیعی شکل قابل تشخیصی را تشکیل دهند. ما میتوانیم تمام فضای خالی بین آن اشیا را به صورت ناخودآگاه پیدا کنیم. به این معنی که مغز ما با اضافه کردن قسمتهایی از دست رفته میتواند شکلهای ناقص را تکمیل کند.

این قانون به تشخیص شکلهای انتزاعی در آیکونها کمک میکند و به آنها معنا میبخشد. بیشتر آیکونها به طور هدفمند ساده طراحی میشوند تا ما را با اطلاعات بیش از حد درگیر نکنند و مغز ما فضاهای خالی را پر میکند.

قانون تقارن : اشیایی که به طور متقارن با هم تراز شوند به عنوان گروه تلقی میشوند و فاصله بین آنها اهمیتی ندارد هرجا تقارن وجود داشته باشد نظم هم وجود دارد و ما آن را به سرعت مشاهده و درک میکنیم.

مغز عاشق تقارن است همه اجسامی که به طور قرینه در یک ردیف قرار میگیرند از نظر بصری رضایت بخش هستند و زیبا به نظر میرسند. در این قانون هم مثل قوانین مجاورت زمانی که شیء نامتقارنی را در چیدمان به کار ببریم به سرعت مورد توجه قرار میگیرد و از سایر بخشها متمایز میشود.

قانون استمرار : اشیایی که به طور پیوسته در امتداد هم قرار بگیرند طبیعتاً با هم دستهبندی میشوند مغز ما همیشه صافترین مسیر را دنبال میکند . یکی از روشهایی که میتوانیم به وسیله قانون پیوستگی پیاده کنیم استفاده از محتوای کاروسل قابل پیمایش است.

در طرحهایی با ریتم عمودی حفظ پیوستگی بسیار مفید است. محتویات مشابه همین باید در امتداد یک لبه تراز شوند.

قانون تقدیر مشترک : اجسام در امتداد مسیر یکسان با سرعت یکسان در حال حرکتند که در نتیجه یک گروه در نظر گرفته میشوند. به عنوان مثال زمانی که پرندگان در حین پرواز در آسمان حرف V را نشان می دهند. با وجود آنکه پرندگان زیادی در این شکلگیری نقش دارند اما ما فقط ظاهر را میبینیم و شکل کلی V را به عنوان یک شی متحرک مشاهده میکنیم.

این قانون هنگام طراحی کاروسلها ؛لیستهای کشویی یا به کارگیری ترانزیشنها برای متحرک سازی اشیا روی صفحه نمایش مفید هست.

قانون هیک و میلر : هرچه گزینه بیشتری برای انتخاب داشته باشیم و هرچه گزینهها پیچیدهتر باشند انتخاب مشکلتر خواهد بود.
تعداد گزینههای موجود باید محدود باشند با ارائه گزینههای متعدد باعث گمراهی و نارضایتی کاربران خواهیم شد نهایت ممکن است کاربر کلاً از اقدام خود منصرف شود. میزان اطلاعاتی که مغز ما میتواند در زمانی معین پردازش کند بار شناختی است و این میزان از شخصی به شخص دیگر متغیر است اما معمولاً چیزی بین ۷ آیتم است طبق قانون میلر.
باید سعی کنیم در حین طراحی از این هفت آیتم آیتم فراتر نرویم و برای کسب نتیجه بهتر سعی کنیم از ۴ تا ۵ گزینه استفاده کنیم.
گزینهها عبارتند از آیتمهای اصلی جهتیابی؛ تعداد دکمههای هر مولفه ؛ گزینههای فهرست کشویی یا اسلایدهای کاروسل.


شکل و پس زمینه :
ما به طور غریزی میان شی و پس زمینه تمایز ایجاد میکنیم زمانی که یک کاربر به طرح ما نگاه میکند تلاش میکند بین پس زمینه و سایر عناصر و کارآمد موجود در صفحه تمایز ایجاد کند.در نتیجه برای پرهیز از سردرگمی باید همه عناصر خود را آشکار تعریف کنیم پس زمینه نباید شلوغ باشد که توجه را از پیش زمینه دور کند. اشیای کم اهمیتتر باید کمتر چشمگیر باشند و بسیار متفاوت از اشیای مهمتر نمایش داده بشوند.

جلوه کاربرد پذیری هنری :
اگر کاربر در همان ابتدا از ویژگیهای بصری به اندازه کافی تاثیر بگیرد حتی میتواند چشم خود را به روی برخی از مشکلات هم ببندد. احساس لذتی که کاربر هنگام استفاده از محصول با کیفیت و پررنگ و لعاب تجربه میکند حتی به آسانی استفاده از آن میچربد البته که محصول باید کاربردی باشد و تنها زمانی میتوان به زیبایی آن پی برد که حداقل از آن استفاده کرده باشیم. اگر کار نکند به هیچ دردی نمیخورد. دلیل اصلی اینکه باید روی زیبایی کار کنیم ایجاد حس اعتماد است. کیفیت بالای رابط کاربر به ویژه برای بانکداری امور مالی و برنامههای پزشکی امری حیاتی است دقیقاً هرجا که نیاز است اطلاعات شخصی وارد کنیم یا جایی که با پول سر و کار داریم باید ظاهر خوبی به نمایش بگذاریم.

مکان ترتیبی :
ذهن ما همیشه اولین و آخرین اشیای یک گروه را به خوبی به یاد میآورد. همیشه باید مهمترین بخش محتوا را یا در اولین یا در آخرین جایگاه قرار بدهیم تا مغز ما آنها را بهتر به یاد آورد و آنها توجه بیشتری را به خود جلب کنند. این قانون مهمی است که باید هنگام تولید ابزارهای پیمایشی لیستهای کشویی یا هر یک از موارد مربوط به بازاریابی مد نظر قرار دهیم.
جلوه جداسازی والزستروف:
هنگامی که گروهی از اشیای شبیه به هم داشته باشیم ان را به خاطر میسپاریم که متفاوت با بقیه باشد.این قانون را به روشهای مختلف میتوانیم مورد استفاده قرار دهیم. این اثر تفکیکی هنگام ساخت دکمههای فراخوانی عمل CAT بیشترین کاربرد را دارد برای متمایز کردن این دکمهها از سایر دکمهها در صفحه نمایش باید رنگ یا اندازه دکمه را تغییر دهیم تا کاملاً از بقیه بخشها متمایز شود و جلب توجه کند.
نکات:
رابط کاربر ایدهآل مجموعهای است که از بخشهای مختلفی تشکیل شده که باید هماهنگی خوبی میان رنگها ؛ تایپوگرافی ؛ تعاملات چیدمان و سبک وجود داشته باشد که دستیابی به آن نیازمند تلاش و تجربه و تخیل است.
به ندرت رابطه کاربری میتوانید پیدا کنید که از همه لحاظ بیعیب و نقص باشد معمولاً این فرایند به صورت تدریجی اتفاق میافتد و حاصل تغییرات و به روز رسانیهاییست که از بازخوردهای کاربر و ایدههای خلاقانه کمک میگیرد.
به عنوان نقطه شروع بهتر است کار را با ۱۰ قانون طراحی شروع کنیم. این مجموعه با نام ۱۰ فرمان طلایی طراحی شناخته شده و به صورت قاب گرفته شده روی دیوارهای بسیاری از استودیوهای طراحی به چشم میخورد.
البته این قوانین در ابتدا برای طراحی اشیای دنیای واقعی تدوین دیده شده بودند اما به تدریج تغییر یافته و امروزه برای طراحی نیز به کار گرفته میشوند. روشهای طراحی ایمن بر پایه پیروی از دستورالعملهای سختگیرانه بنیانگذاری شدهاند اما به مرور با کسب تجربه بیشتر میتوان این قوانین را عوض کرد یا حتی آنها را زیر پا گذاشت.
باید به خاطر داشته باشیم که بهترین طراحی آن است که حداالمقدور سادهتر باشد.
طراحی خوب استفاده از محصول را سادهتر میکند.
قانون کلی طراحی : زیبایی در سادگی است.
قانون مجاورت یکی از قوانین اساسی است که مستقیماً بر قابلیت استفاده از رابط اثر میگذارد محصولی که به این قانون پایبند نباشد و به جای آن از فاصلههای تصادفی استفاده کند آشفته است و درک آن بسیار دشوارتر خواهد بود.
در قانون تقارن هم مثل قانون مجاورت زمانی که شی نامتقارنی را در چیدمان به کار میبریم به سرعت مورد توجه قرار میگیرد و از سایر بخشها جدا میشود.
در قانون تشابه؛اگر یک شی کاملاً متفاوت از سایر اشیا باشد قادر به ورود به هیچ گروهی نیست در همان مرحله اول به سرعت قابل تشخیص است میتوان از این اثر تمایز بهره گرفت و فراخوان عمل را متمایز جلوه داد.

نرم افزار چیست؟
20 / دی / 1403
موشن گرافیک و ابزارهای تولید آن
20 / دی / 1403
تکنیکهای نوین چاپ برای طراحان گرافیک
20 / دی / 1403

انیمیشین های استاپ موشن و ابزار های تولید آن ها
20 / دی / 1403

اصول تولید محتوا در اینستاگرام
20 / دی / 1403

آشنایی با نرمافزار افترافکت و کاربردهای آن
20 / دی / 1403

.png)